Utilizando o Firebase Hosting para hospedar suas aplicações Flutter na Web
Série: Dominando o Firebase em Aplicativos Flutter
Fala, Flutter devs. Blz? Hoje vamos dar continuidade a série "Dominando o Firebase em Aplicativos Flutter" uma sequência de artigos sobre as principais funcionalidades do Firebase e como integrá-las ao seu aplicativo Flutter.
Um pouco de contexto: estamos em junho e, no Dia dos Namorados, eu estava sem nada para fazer. Então, resolvi brincar e desenvolvi um aplicativo com Flutter para pedir uma pessoa em namoro de uma forma especial, hahaha. 🤣
A maravilha do Flutter é que ele é multiplataforma, ou seja, está disponível para várias plataformas, como Android, iOS, sistemas desktop e também web, tudo com apenas um único código. Foi aí que pensei: "Bom, a forma mais rápida de divulgar esse app e mostrá-lo ao mundo é colocando-o na web para que o público possa acessá-lo." E foi aí que me ocorreu: "Flutter e Firebase Hosting, uma combinação perfeita!" 💙🔥
Hoje, meu objetivo é abordar o uso do Firebase Hosting, que é uma maneira simples de distribuir aplicativos aos testadores ou automatizar o processo de lançamento de novas versões de forma rápida e fácil na web.
Eu tive a ideia de escrever este artigo depois que um amigo me mandou uma mensagem ontem, perguntando como e o que eu usei para hospedar o aplicativo do Dia dos Namorados. 💘📲
Ao longo do artigo vou mostrar o aplicativo de pedido de namoro que fiz de exemplo usando Flutter e Firebase, e como hospedá-lo no Firebase Hosting!
Então vem comigo. 🤏🏻 👨🏻💻
O que é Firebase Hosting?

Firebase Hosting é um dos serviços oferecido pelo Firebase. Este serviço permite que desenvolvedores hospedem conteúdo estático e dinâmico na web de maneira rápida e segura.
Ele é especialmente útil para hospedagem de aplicativos de página única (SPA), sites estáticos, APIs e microsserviços. Abaixo eu listo os principais recursos e benefícios do Firebase Hosting 😎.
Recursos do Firebase Hosting
Entrega Rápida e Segura: Firebase Hosting utiliza a rede de entrega de conteúdo (CDN) do Google para garantir que seu conteúdo seja entregue rapidamente aos usuários em todo o mundo. Isso melhora o tempo de carregamento e a experiência do usuário.
SSL Automático: Todas as conexões são automaticamente criptografadas com HTTPS, garantindo que os dados transmitidos entre o servidor e o cliente sejam seguros.
Configuração Simples: O processo de implantação é simples, facilitado por uma linha de comando (CLI) intuitiva. Com apenas alguns comandos, você pode implantar seu site ou aplicativo.
Suporte a Rotas Personalizadas e Redirecionamentos: Permite configurar rotas personalizadas e redirecionamentos para URLs específicas, o que é útil para gerenciar URLs e navegação dentro do seu aplicativo.
Integração com Outras Ferramentas Firebase: Firebase Hosting se integra perfeitamente com outras ferramentas Firebase, como Cloud Functions e Firebase Authentication, permitindo a criação de aplicações web robustas e escaláveis.
Benefícios do Firebase Hosting
Desempenho: A utilização da CDN global do Google garante tempos de carregamento rápidos, reduzindo a latência e melhorando a experiência do usuário final.
Segurança: Com SSL automático, todas as suas conexões são seguras, sem a necessidade de configuração manual de certificados.
Escalabilidade: O serviço é capaz de escalar automaticamente para lidar com o aumento do tráfego, sem que o desenvolvedor precise se preocupar com a infraestrutura.
Fácil Integração: A integração com outras ferramentas do Firebase torna o desenvolvimento de aplicativos mais eficiente, oferecendo soluções prontas para autenticação, banco de dados em tempo real, notificações push, entre outros.
Desenvolvimento Rápido: A simplicidade de configuração e a poderosa CLI permitem que os desenvolvedores implantem rapidamente mudanças e atualizações, facilitando o desenvolvimento ágil.
Como funciona?
Ele funciona usando a infraestrutura do Google Cloud, que é escalável e segura. Quando você faz o deploy de um site, seus arquivos são armazenados nos servidores do Google e distribuídos através de uma rede de distribuição de conteúdo (CDN).
Essa CDN tem servidores de borda espalhados pelo mundo, garantindo que os arquivos do site sejam entregues rapidamente aos usuários a partir do servidor mais próximo geograficamente.
O serviço oferece HTTPS automaticamente, gerenciando certificados SSL para garantir comunicações seguras. Além disso, ele permite o controle de acesso e segurança por meio de integrações com outros serviços do Firebase, como o Firebase Authentication.
Usando o Firebase Hosting com o Flutter web
Vou mostrar como hospedei a aplicação dos dias do namorados que desenvolvi ✍🏻.
É muito simples hospedar seu aplicativo da flutter web existente com o Firebase Hosting.
Criação do projeto e Inicialização do Firebase
Vamos utilizar o projeto valentine_day_app que criei no dia dos namorados rsrs 💕
Você já tem um projeto Firebase criado? Caso contrário, siga meu outro artigo de configuração e instalação do firebase com todas as etapas detalhadas!
No post de hoje não irei mostrar como inicializa o Firebase no Flutter pois fiz isso no artigo mencionado acima com todas as etapas detalhadas!
Nele mostro como criar um projeto Firebase do zero e como vinculá-lo ao seu aplicativo Flutter. Acesse aqui. 🔗
Instalando a CLI do firebase-tools 🛠️
Firebase Tools é uma ferramenta de linha de comando que ajuda você a implantar e gerenciar seus projetos do Firebase.
🏃♀ Pule esta etapa se você já tiver o firebase-tools instalado.
Se você não tiver o npm, deverá instalá-lo primeiro.
Instale o Node.js: as ferramentas do Firebase exigem o Node.js. Baixe e instale-o do site nodejs.org.
Instale as ferramentas do Firebase: abra o terminal e execute o seguindo comando:
$ npm install -g firebase-toolsPronto 🎉, o firebase-tools agora está instalado!
Inicializando o Firebase Hosting
Se você não tiver inicializado o Firebase Hosting em seu projeto vamos fazer isso agora acessando o painel do Firebase console:

Depois clique em vamos começar, veja imagem abaixo:

Acesse a pasta do seu projeto pelo terminal e com a CLI do Firebase, ative a visualização de frameworks da web com o comano abaixo:
firebase experiments:enable webframeworksAbaixo eu mostro o resultado com sucesso do comando.

Execute o próximo comando abaixo de inicialização do Hosting e siga as instruções:
firebase init hostingResponda "Sim" para a pergunta "Você quer usar uma estrutura da Web?"
Responda "Sim" para a pergunta "Você quer usar uma estrutura da Web?" (experimental)
Escolha o diretório de origem de hospedagem, que pode ser um app Flutter já usado.
Se necessário, escolha Flutter Web.
Veja abaixo o resultado do comando realizado 🛠️.

Implantando seu app no Firebase Hosting
Antes de implantar, você precisa criar uma versão de lançamento do seu aplicativo Web Flutter e para isso execute em seu terminal o comando
flutter build web.Este comando compila seu aplicativo em um formato web implantável.
Com seu aplicativo criado e o Firebase configurado, você está pronto para implantar.
No diretório do projeto, execute o comando abaixo que faz upload do seu aplicativo criado para o Firebase Hosting.
firebase deploy
Veja o resultado do comando abaixo.

Assim que a implantação for concluída, o Firebase fornecerá um URL para acessar seu aplicativo da web.
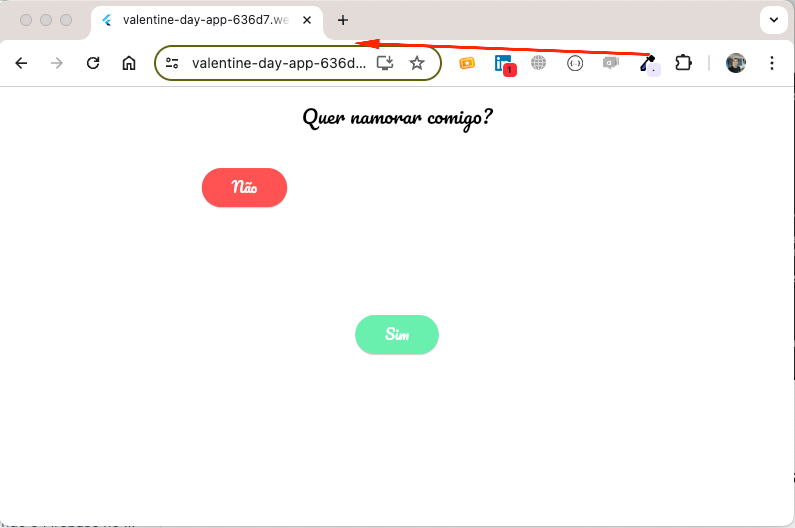
No nosso caso teremos a aplicação hospedada nesse link gerado.
Vamos ver abaixo nosso app flutter web hospedado e funcionando na web 🤩 🎉

Aplicativo Flutter Valentine Day 💕
Adicionando um domínio personalizado ao aplicativo
Para adicionar um domínio personalizado ao seu aplicativo da web do Firebase, siga estas etapas:
No Firebase Hosting você encontrará um botão que diz “Adicionar domínio personalizado” na seção “Domínios” veja o print abaixo:

Vincular um domínio personalizado envolve informar ao Firebase sobre o domínio, comprovar a propriedade do domínio e aguardar a emissão dos certificados SSL.
Insira o seu nome de domínio personalizado no campo “Nome de domínio” e clique em “Continuar”.
O Firebase Hosting verificará se você é o proprietário do domínio. Para isso, será fornecido um registro TXT que você precisa adicionar às configurações de DNS do seu domínio. Acesse o site do seu registrador de domínio e insira esse registro TXT nas configurações de DNS.
Após a adição do registro TXT, aguarde até que as configurações de DNS sejam propagadas. Isso permite que o Firebase Hosting verifique se você é o proprietário do domínio e conceda acesso ao seu site no Firebase Hosting.
Após a verificação do proprietário do domínio, será necessário atualizar novamente as configurações de DNS do seu domínio. O Firebase Hosting fornecerá os registros A e CNAME necessários. Acesse o site do seu registrador de domínio e adicione esses registros às configurações de DNS.
Uma vez concluídas essas etapas, seu domínio personalizado estará conectado ao site do Firebase Hosting. Lembre-se de que pode levar de 24 a 48 horas para que as alterações de DNS sejam totalmente propagadas pela Internet.
Materiais Adicionais 🔗
Deploy Flutter Web App to Firebase Hosting under 60 secs
https://docs.flutter.dev/deployment/web
Conclusão
Bom é isso 😎.
Hospedar um aplicativo web Flutter no Firebase é um processo simples que abre um mundo de possibilidades para desenvolvedores de aplicativos.
Com o Firebase, você pode não apenas hospedar seu aplicativo, mas também aproveitar outros recursos, como análises, gerenciamento de banco de dados e muito mais.
Em resumo, o Firebase Hosting é uma solução poderosa e fácil de usar para desenvolvedores que precisam hospedar conteúdo web, oferecendo segurança, desempenho e integração eficiente com outras ferramentas do Firebase.
Neste artigo, você aprendeu como configurar e preparar nossos aplicativos Flutter para serem usados com o Firebase Hosting.
Em artigos futuros da série, veremos como usar recursos do Firebase, como Cloud Firestore, Authentication, Crashlytics, Remote Config e muito mais com Flutter.
Espero que você tenha gostado! Compartilhe-o com seus amigos e colegas!
Juntos, vamos construir apps incríveis que transformam o mundo!
Se tiver alguma dúvida ou contribuição, deixe nos comentários!
Me siga para estar sempre por dentro dos próximos artigos 📲 🚀


